



Zunächst erstellen wir in Adobe Illustrator ein neues Dokument, z. B. A4 Querformat und schreiben das Wort oder den Satz, den wir in 3D darstellen wollen, mit einer beliebigen Schriftart auf die Arbeitsfläche. Ich nehme in diesem Fall die Helvetica Neue LT Com 95 Black.

Als nächstes optimieren wir unsere Schrift durch die Regelung der Laufweite so, dass jeder Buchstabe Luft zum Atmen hat. Nun müssen wir unseren Text noch in Pfade umwandeln (> Schrift > in Pfade umwandeln) und diesen solange er noch ausgewählt ist wieder gruppieren. Jetzt noch die Farbe zu einem dunklen Grau (z. B. 70 %) ändern.

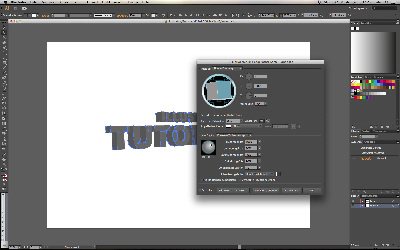
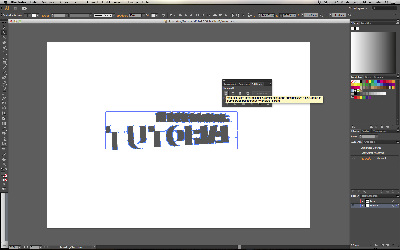
Nun markieren wir den ausgewählten Text und gehen zu > Effekt > 3D > Extrudieren und abgeflachte Kanten. In diesem Fall habe ich die im Bild unten dargestellten Einstellungen vorgenommen. Dies kann jedoch ganz nach Belieben eingestellt werden. Nun soll die „Front“ der Schrift von ihrem 3D-Bereich getrennt werden. Das machen wir, indem wir den markierten Text über > Objekt > Aussehen umwandeln in eine Form wandeln. Mit dem weißen Pfeil wählen wir die einzelnen Fronten aus und legen diese auf eine neue Ebene mit dem Namen „Front“. Diese Ebene wird zunächst gesperrt.

Solange die „Front“-Ebene gesperrt ist, wählen wir den 3D-Bereich der Schrift aus und benutzen den Pathfinder, um diesen zu einem Element zu vereinen. Jetzt haben wir alles, was wir brauchen, um unseren 3D-Text in Photoshop zu verfeinern.

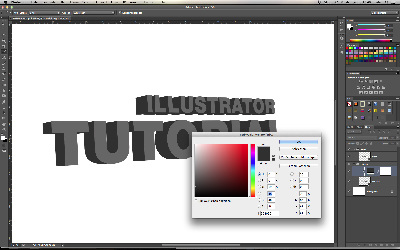
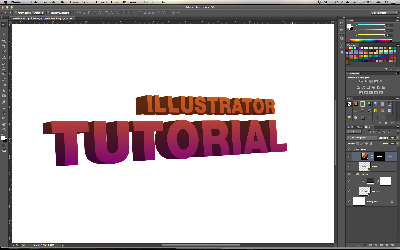
Als nächstes öffnen wir Photoshop und erstellen ein neues Dokument. Am besten auch im A4 Querformat. Über Copy & Paste fügen wir nun die beiden Ebenen aus Illustrator als Smartobjekte in Photoshop ein. Die „Front“-Ebene sollte über der „3D-Bereich“ Ebene liegen. Als nächstes legen wir für beide Ebenen eine neue Gruppe an, indem wir diese auf das Ordner-Icon in der Ebenen-Palette ziehen. Unsere „3D-Bereich“-Ebene bekommt nun eine neue Farbe indem wir Neue Füll- oder Einstellungsebene erstellen und dort Farbfläche auswählen. Wir weisen nun die Farbe #303030 zu. Damit die Farbe nur auf die „3D-Bereich“-Ebene angewandt wird, klicken wir mit Alt + linke Maustaste zwischen die Einstellungsebene und unsere Schatten-Ebene und erstellen so eine Schnittmaske.

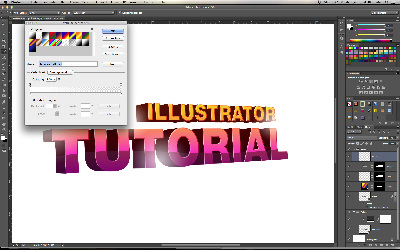
Über der „Front“-Ebene legen wir eine Einstellungsebene mit einem Verlauf unserer Wahl an und nennen sie „Verlauf“. Danach erstellen wir durch Strg + linker Mausklick auf die „Front“- und die „3D-Bereich“-Ebene eine Auswahl beider Ebenen. Da wir den Verlauf nur auf diese beiden Ebenen anwenden wollen, füllen wir die Ebenenmaske der „Verlauf“-Ebene mit Schwarz während die beiden anderen Ebenen ausgewählt sind. Dann stellen wir diese Ebene auf den Modus Ineinanderkopieren.

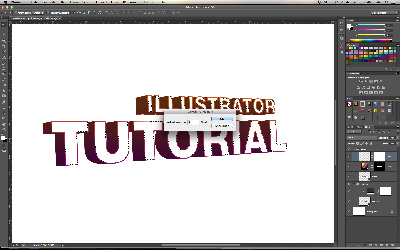
Nun werden wir unserem 3D-Text etwas Licht und weitere Effekte hinzufügen. Hierzu erstellen wir zunächst eine Auswahl der „Front“-Ebene. Dann gehen wir zu > Auswahl > Auswahl verändern > Verkleinern und geben 5 px ein. Solange die Auswahl noch aktiv ist, legen wir eine neue Ebene mit dem Namen „Licht“ an und füllen diese mit Weiß.

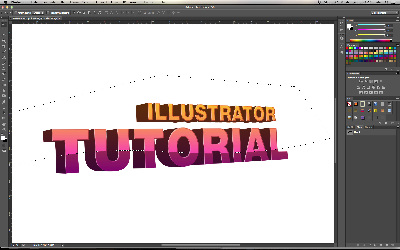
In diesem Schritt wählen wir zunächst die „Licht“-Ebene aus und gehen in das „Pfad“-Menü. Mit dem Pfad-Werkzeug zeichnen wir nun eine Welle mitten durch die 3D-Buchstaben. Nun wählen wir den Pfad über das Kontextmenü Auswahl erstellen aus und legen auf unsere „Licht“-Ebene eine Ebenenmaske, so dass der untere weiße Bereich gelöscht wird. Diese Ebene stellen wir ebenfalls auf Ineinanderkopieren. Anschließend wählen wir die „Front“-Ebene aus und fügen über > Ebenen > Ebenenstil > Schatten nach innen einen Schatteneffekt hinzu. Hier könnt ihr nach Belieben variieren.

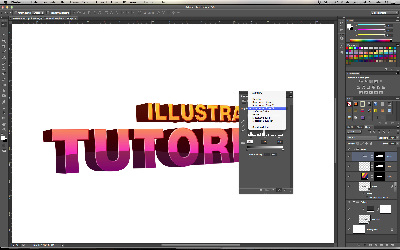
Um den Kontrast noch zu verstärken, erstellen wir eine neue Einstellungsebene, die Tonwertkorrektur. Hier ist es wichtig über eine Ebenenmaske den Effekt nur auf den Text anzuwenden. Aus den verfügbaren Voreinstellungen wählen wir Kontrast erhöhen 3 oder richten den Effekt nach Belieben selbst ein.

Als Letztes erstellen wir eine neue Ebene mit dem Namen „Glow“ und stellen diese auf 70 % Deckkraft. Nun wählen wir das „Radiale Verlaufswerkzeug“ aus, setzen die Farbeinstellung von Weiß nach Transparent und zeichnen mit gedrückter Shift-Taste kleine glänzende Effekte an die Stellen, an denen Licht durch die Buchstaben brechen soll. Abschließend kann zur Verfeinerung noch etwas mit der Deckkraft aller Ebenen gespielt werden.

Natürlich gibt es noch viel mehr Möglichkeiten, 3D-Text aus Illustrator und Photoshop zu kombinieren und mit verschiedenen Texturen, Licht und Schatten etc. zu editieren. Versucht einfach mit den Eigenschaften zu spielen. So kommt ihr zu einem ganz individuellen Ergebnis. Viel Spaß beim Ausprobieren!